Das neue Sales Cloud Winter’20 Release ist da - freuen Sie sich auf Anpassungen im Lightning App Builder, die neue Salesforce Mobile App, einen Recycle Bin und vieles mehr. Hier kommen unsere Top 5!
Wie jedes Jahr beschenken uns Astro und seine Freunde schon lange bevor der weißbärtige Mann überhaupt seinen rot-weißen Mantel aus dem Schrank geholt hat. Und der Sack ist auch in diesem Winter'20 Release wieder prall gefüllt. So voll, dass es für jeden Stiefel etwas dabei - vom Recycle Bin über die neue Salesforce Mobile App bis hin zu neuen Anpassungen im Lightning App Builder. Also, auf ans Auspacken!
Geschenk 1: Ein Papierkorb
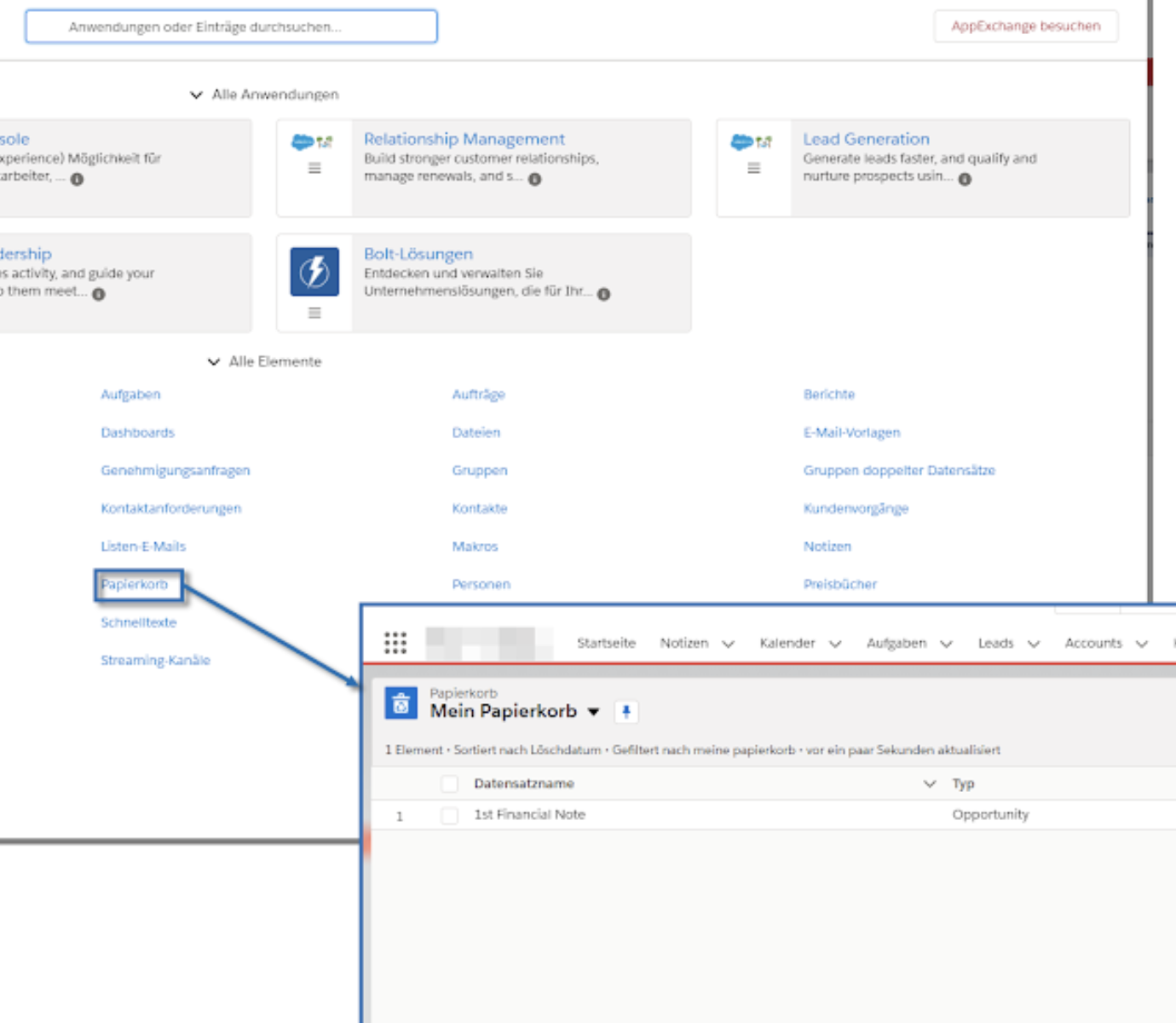
Der “Recycle Bin” hat es jetzt auch als eigener Reiter in die Lightning Oberfläche geschafft. Er kann über den App Launcher aufgerufen werden.

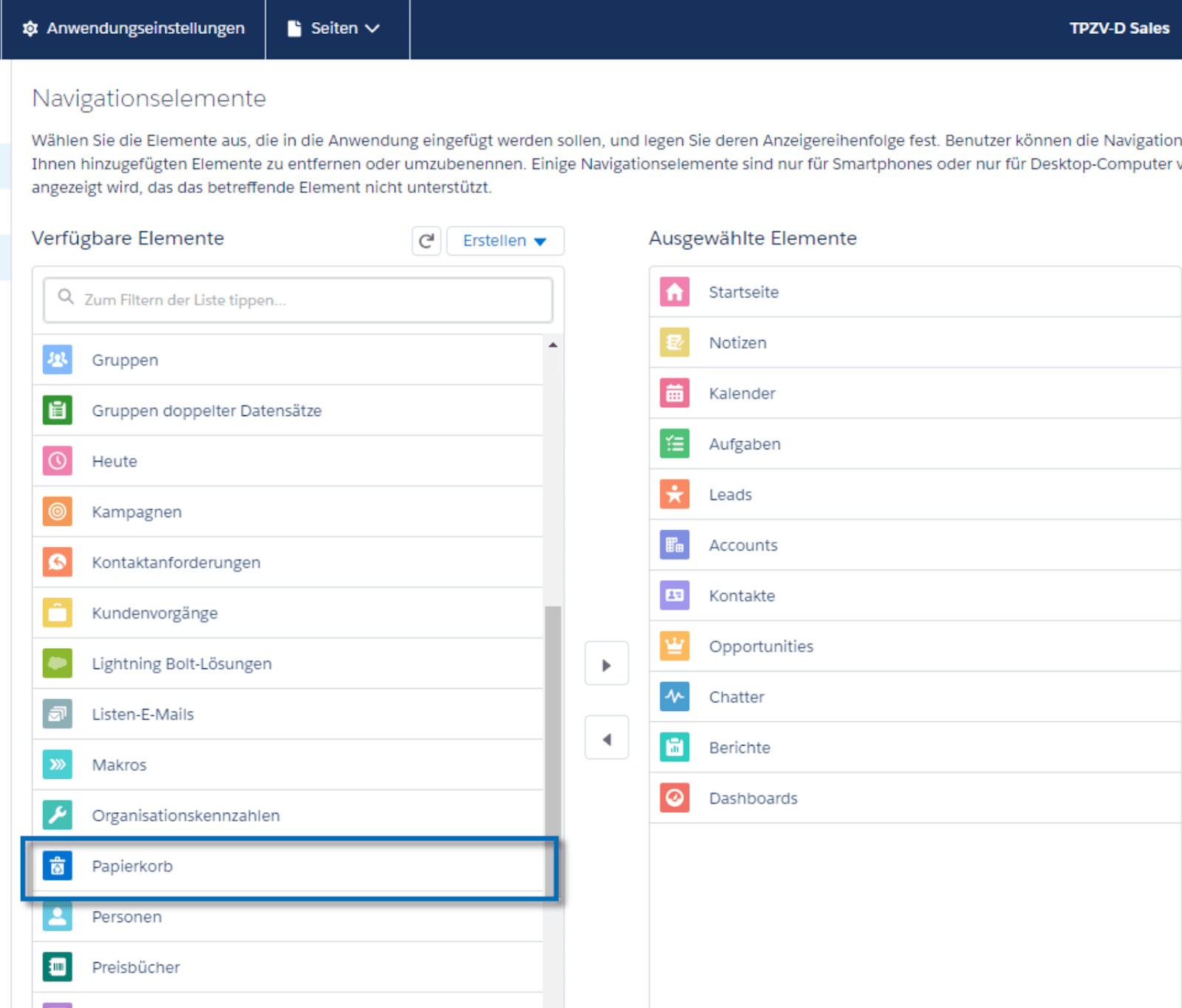
Oder wenn Sie schon einmal dabei sind neue Apps für Ihre mobilen Nutzer zu erstellen, wieso geben Sie dem Recycle Bin dann nicht gleich seinen eigenen Platz.

Geschenk 2: Teammitglieder frisch aus der Process Builder Bäckerei
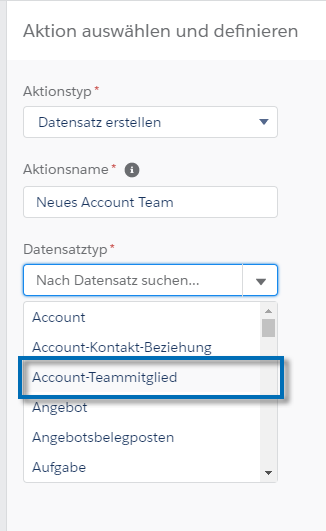
Ich hatte das Problem bis jetzt schon bei vielen Kunden, die mit Account Teams arbeiten: Manche User haben definierte und unveränderbare Standard-Account-Teammitglieder, aber manche eben auch nicht. Die Teammitglieder müssen dann je nach verkauften Produkt oder Interesse an den angebotenen Produkten mit bestimmten Experten zusammengestellt werden. Das musste ich vor diesem Release immer mit einer Kombination aus Process Builder und Flow realisieren. Dem macht Salesforce nun ein Ende. Account-Teammitglieder lassen sich jetzt auch mit dem Process Builder erstellen.

Geschenk 3: Kleine und große Verbesserungen im Flow Builder
Päckchen 1: Flow aktivieren, ohne ihn verlassen zu müssen
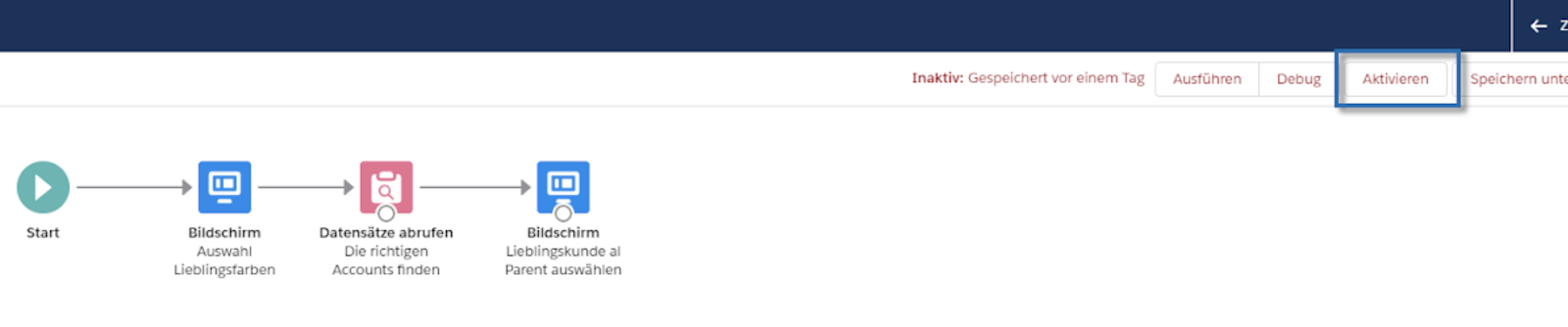
Während im letzten Release der neue Flow Builder dahingehend verbessert wurde wieder Funktionen zu ermöglichen, die der alte Cloud Flow Designer zu bieten hatte, geht Salesforce in diesem Release einen Schritt weiter und führt völlig neue Features ein. Doch bevor wir zu den großen und teuren Geschenkpaketen kommen, packen wir erst einmal ein paar kleinere Päckchen aus. In unserem ersten Päckchen befindet sich der “Aktivieren”-Button, der jetzt innerhalb des Flow Builders zu sehen ist. So kann man seinen Flow nicht mehr nur testen, ohne aus der Entwicklungsoberfläche zu gehen, sondern ihn auch aktivieren. Das spart nicht nur Zeit, sondern auch Klicks.

Päkchen 2: Sachen suchen, finden und speichern ohne Variablen
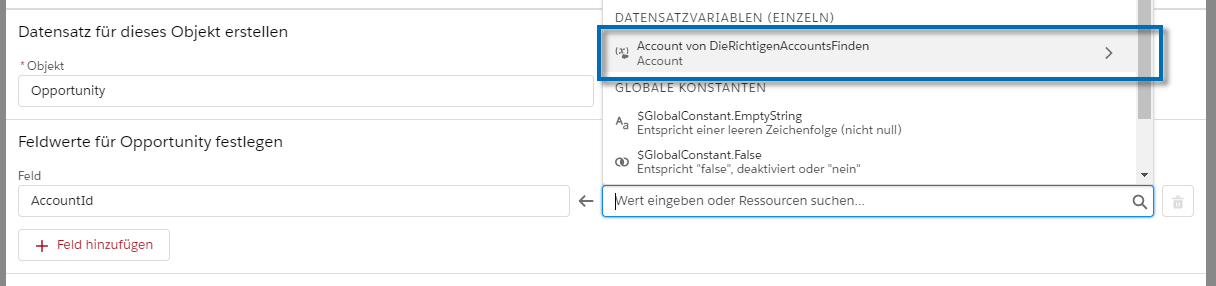
Also wie war das mit dem Suchen und Finden? Ah ja, “Datensätze abrufen”-Aktion in den Arbeitsbereich ziehen, Namen eingeben, Objekt auswählen, Filterkriterien festlegen, abspeichern und dann weiter mit der “Loop”-Aktion um diese dann… Warten Sie, war da nicht noch etwas? Sicher, wir brauchten immer noch extra eine Objekt- oder Kollektion-Variabel um die gefundenen Datensätze zu speichern. Aber nicht mehr mit der “Datensätze abrufen”-Aktion, die sich in unserem zweiten kleinen Päckchen befindet. Hier fungiert die gesamte Aktion quasi als diese Variabel.

Diese alte Möglichkeit hat man mit der Checkbox “Variablen manuell zuweisen”, jedoch kostet das wieder Zeit und Mausklicks.
Päckchen 3: Schnellere Selektion von Flow Elementen
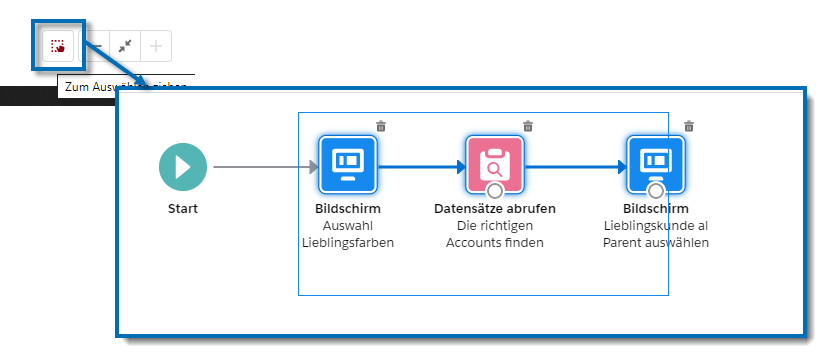
Mehrere Elemente auswählen und verschieben ist immer mühsam, ob kleiner Bildschirm oder großer oder ob nur zwei Element oder gleich zehn. Gut, dass wir in unserem 3. Päckchen einen neuen kleinen Button auspacken dürfen. Ein Klick auf den “Zum Auswählen ziehen”-Button und aus dem Mauszeiger wird das Markierungskreuz, das wir auch vom Screenshots-Erstellen kennen. Nun genügt es, den Bildschirmausschnitt zu markieren, wo sich die zu verschiebenden Elemente befinden. Sie sind nun markiert und bereit für ihre Reise an einen anderen Ort in Ihrem Flow.

Päckchen 4: Abhängige Bildschirmelemente
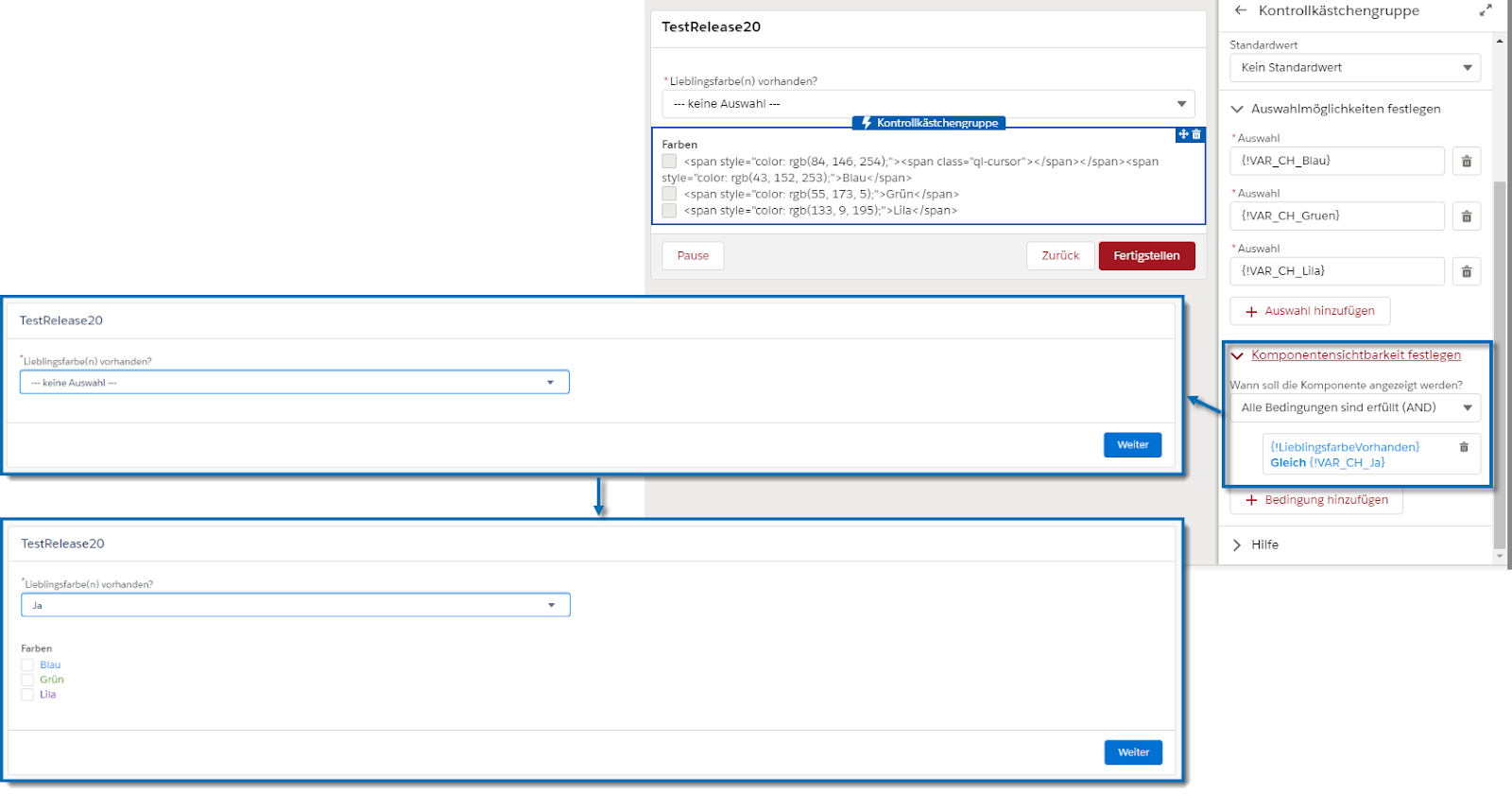
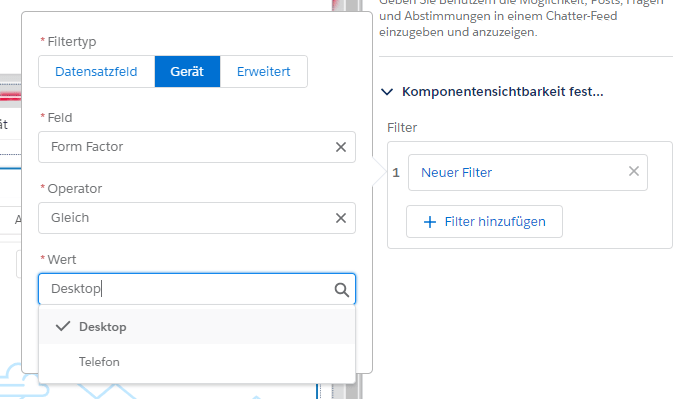
Wer die Einführung der Komponente für die abhängigen Picklisten schon mochte, wird diese neue Funktion lieben. Mit diesem schon etwas größerem Geschenk können wir innerhalb eines Bildschirmelements verschiedene Eingabefelder voneinander abhängig machen. Bei zwei Feldern A und B wird Feld B dann nur angezeigt, wenn in Feld A einen bestimmten Wert bekommt den man in der neuen Sektion “ Komponentensichtbarkeit festlegen” definieren kann.

Bisher könnte ich das nur umständlich über zwei Screens und eine “Entscheidung”-Aktion lösen. Das spart also nicht nur Klicks, sondern macht den neuen Flow weniger umfangreich und komplex.
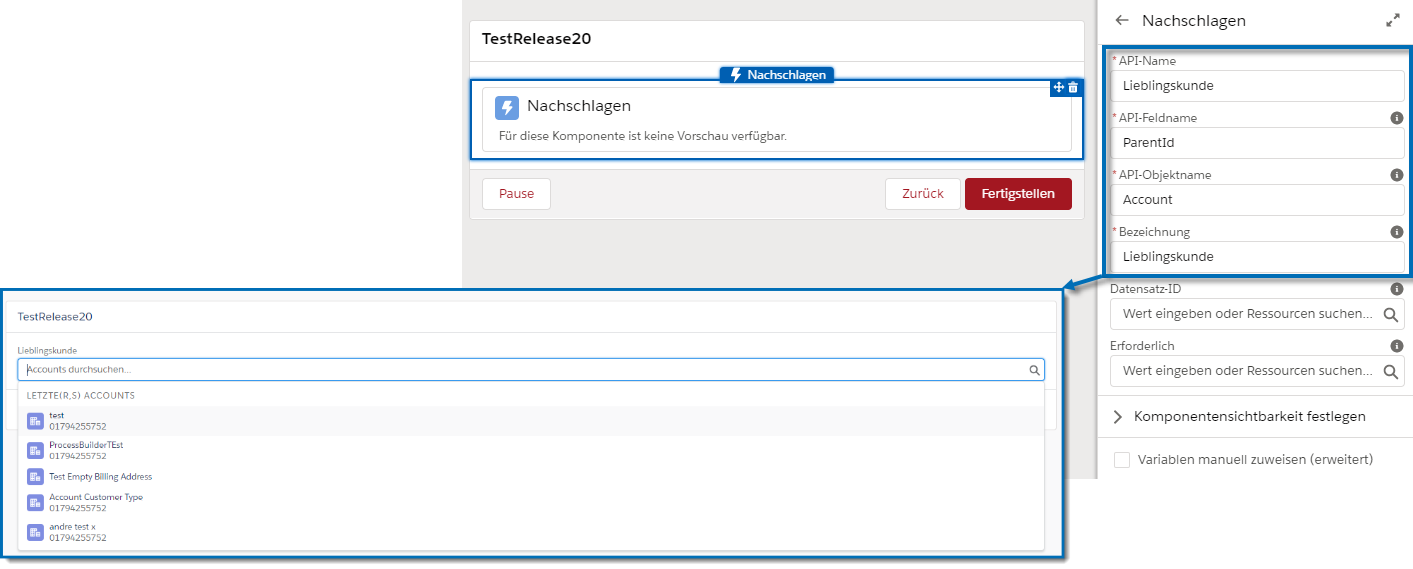
Päckchen 5: Lightning Komponente zum Nachschlagen
Das letzte Päckchen ist gefüllt mit einem netten Gimmick, dass ich vor diesem Release auch nur mit mehreren verschiedenen Bildschirmen oder einer hässlichen Pickliste nachbauen konnte: die Suche und Auswahl von Datensätzen. Mit der neuen Lightning Komponente bekommt jeder Flow-Bauer die Möglichkeit Lookup-Felder in seinen Flow zu integrieren. Damit nähern sich Eingabemasken in einem Flow immer weiter an normale Datensatzseiten an.

Geschenk 4: Die neue Salesforce Mobile App
Das größte Geschenk mit der buntesten Verpackung unter dem Weihnachtsbaum habe ich mir, wie im echten Leben auch, für ganz zum Schluss aufgehoben. Eine neue, völlig überarbeitete Salesforce1 App ist da.
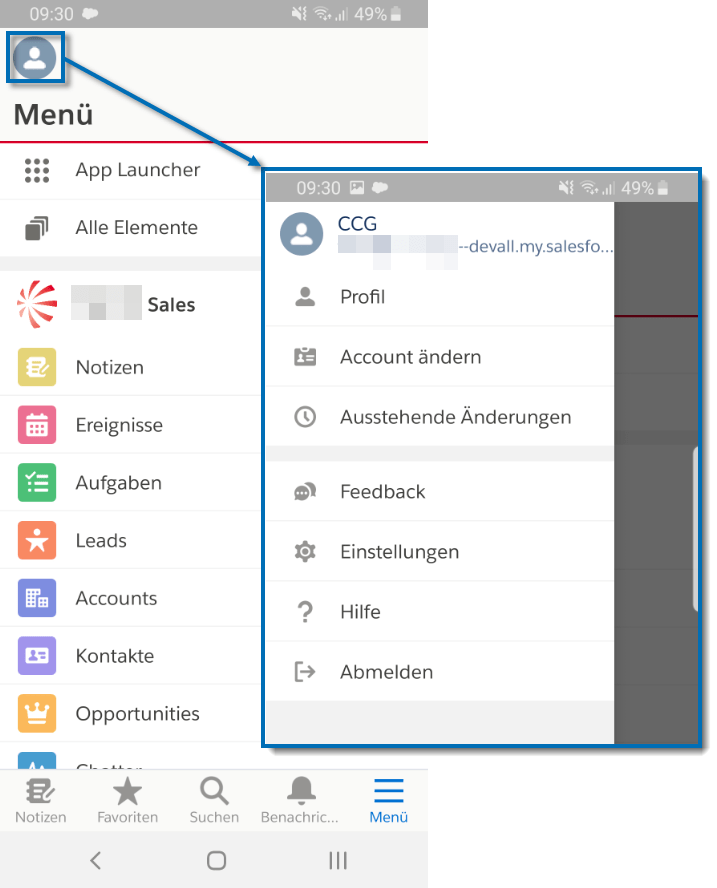
Alles hat seinen eigenen Platz! Die Navigation in der Salesforce Cloud selbst wurde klar von den allgemeinen Einstellungen der App getrennt. Set-up Funktionen wie zum Wechseln des Accounts oder den allgemeinen Einstellungen wurden eher versteckt und befinden sich jetzt im Profilmenü deutlich gekennzeichnet durch das eigene Bild.

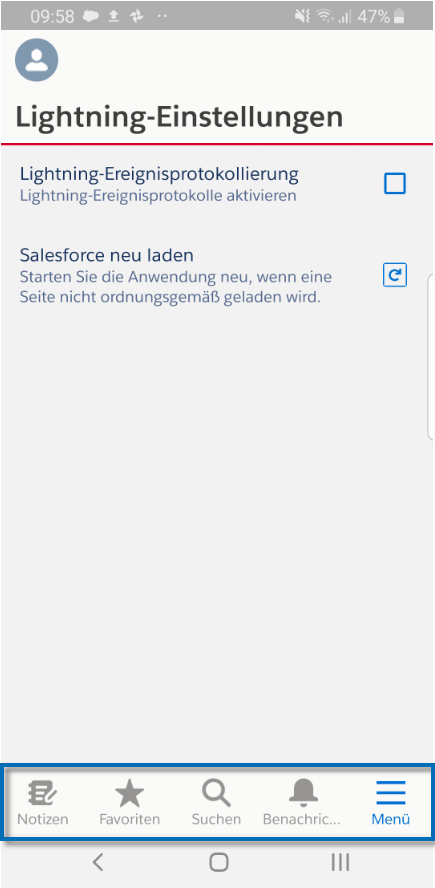
Im Gegensatz dazu rückt der Arbeitsbereich in den Vordergrund und wird für den App-Nutzer von überall leicht erreichbar gemacht. Selbst wenn ich mich tief in den App-Einstellungen verlaufen habe, genügt ein Klick auf “Menü” in der festverankerten Navigationsleiste am unteren Bildschirmrand und ich befinde mich wieder in meinem Arbeitsbereich.

Des Weiteren schafft diese klare Linie weniger Verwirrung und mehr Sicherheit im Umgang mit der App auch für Neulinge.
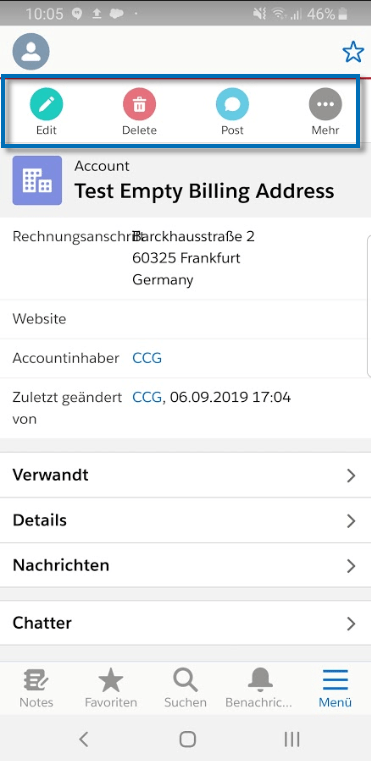
Doch zurück zu unseren erfahrenen Sales Cloud Superhelden, die sowohl ein “Hey, das kenn ich doch!” als auch einen kleinen “Oje, wo ist das denn hin?!”-Moment erleben werden. Das positive Erlebnis ist klar die schon genannte Navigationsleiste. Sie ist an die Navigation auf dem Desktop angelegt, aber verdrängt gleichzeitig - und jetzt kommt der Schockmoment - die bisher dort platzierten Schnellaktionen. Doch keine Sorge! Richten Sie Ihren Blick einfach nach oben, dort wo diese Werkzeugleiste hingewandert ist.

Doch für mich das Beste an der neuen App ist die Tatsache, dass sehr viel mehr angepasst werden kann. Gönnen Sie Ihren Usern die Zeit für eine heiße Schokolade, die Sie sonst mit langem Suchen nach einem Reiter oder Schreiben von E-Mails mit panischen und verwirrenden Schilderungen darüber vergeudet hätten, indem Sie ihnen die gleiche Lightning App vom Desktop auch auf dem mobilen Endgerät zur Verfügung stellen. Der Anwendungs-Manager bietet Ihnen nun die Möglichkeit dafür.

Oder tun Sie es Salesforce gleich und machen Ihren Nutzern noch lange vor dem rot-weiß gekleideten Kumpel eine Freude mit einer abgespeckten Version der Desktop App exklusiv für mobile Endgeräte.
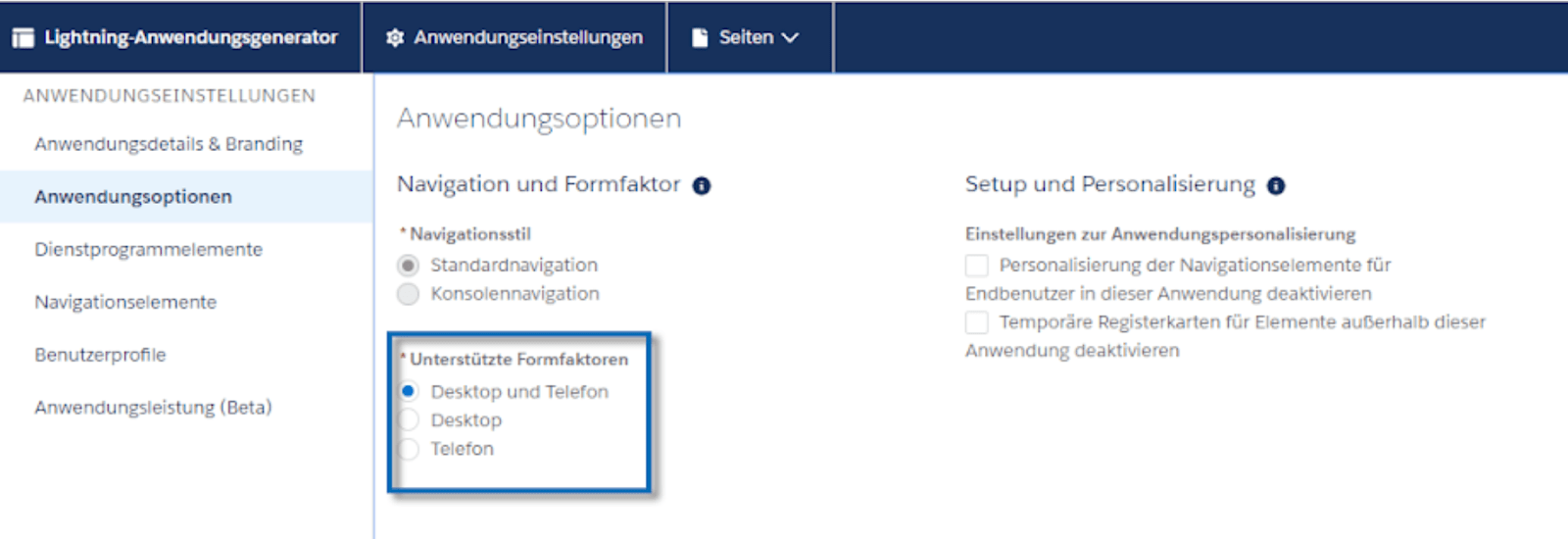
So wie jede Lightning App hat auch der App Launcher seinen Platz in der Salesforce1 App gefunden. Doch bei all der Freude ist Vorsicht geboten: Auf mobilen Endgeräten ist weniger oft mehr. Der Anwendungs-Manager bietet Ihnen die Möglichkeit, sich zwischen nur Desktop oder nur Mobil zu entscheiden, also nutzen sie es auch.
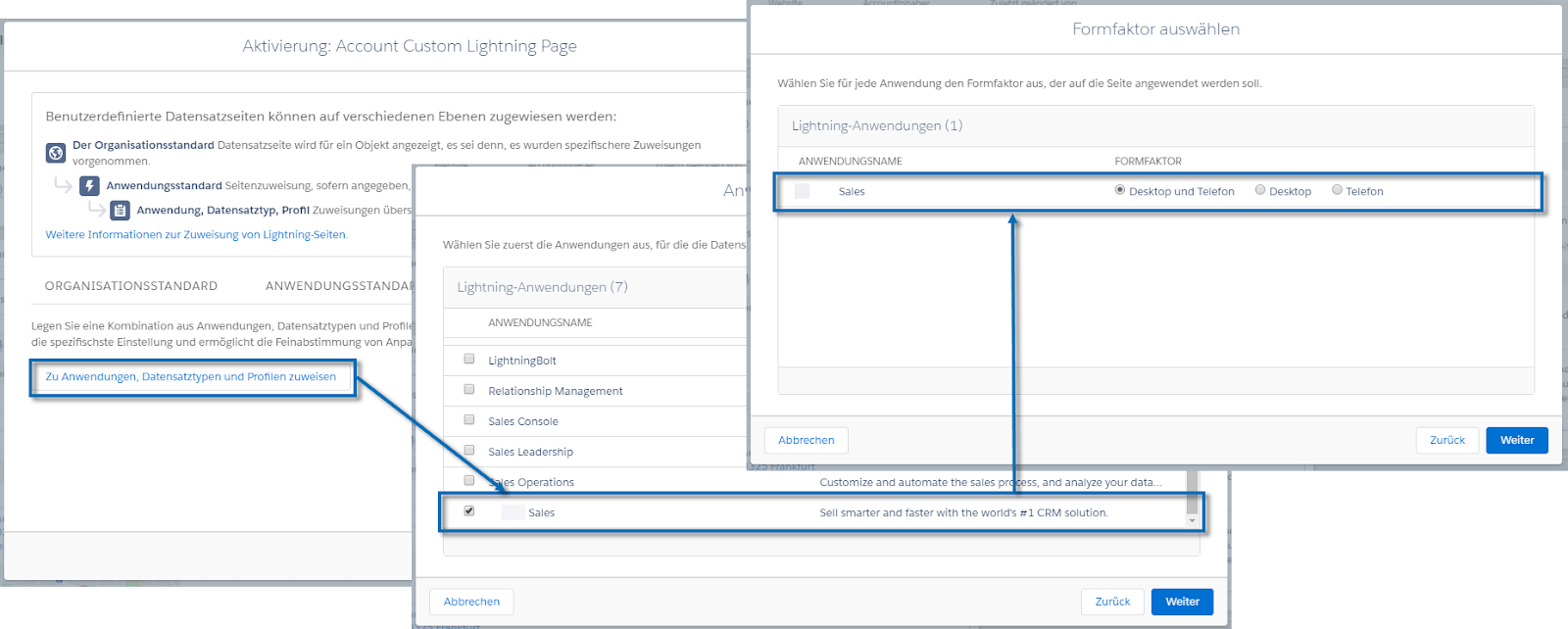
Eine weitere Sache, die angepasst werden kann, sind die Lightning Datensatzseiten. Wie bei den Apps gibt es auch hier die Möglichkeit Datensatzseiten exklusiv für mobile Geräte bereitzustellen.

Doch auch innerhalb einer Datensatzseite können basierend auf dem gerade genutzten Gerät einzelne Komponenten aus oder eingeblendet werden.

Geschenk 5: Anpassungen im Lightning App Builder
Im Zuge der Umstrukturierung der Salesforce1 App hat auch der Lightning App Builder einige neue Spielereien bekommen, um gerade die Anpassungen der Datensatzseiten für die mobile Oberfläche zu erleichtern.
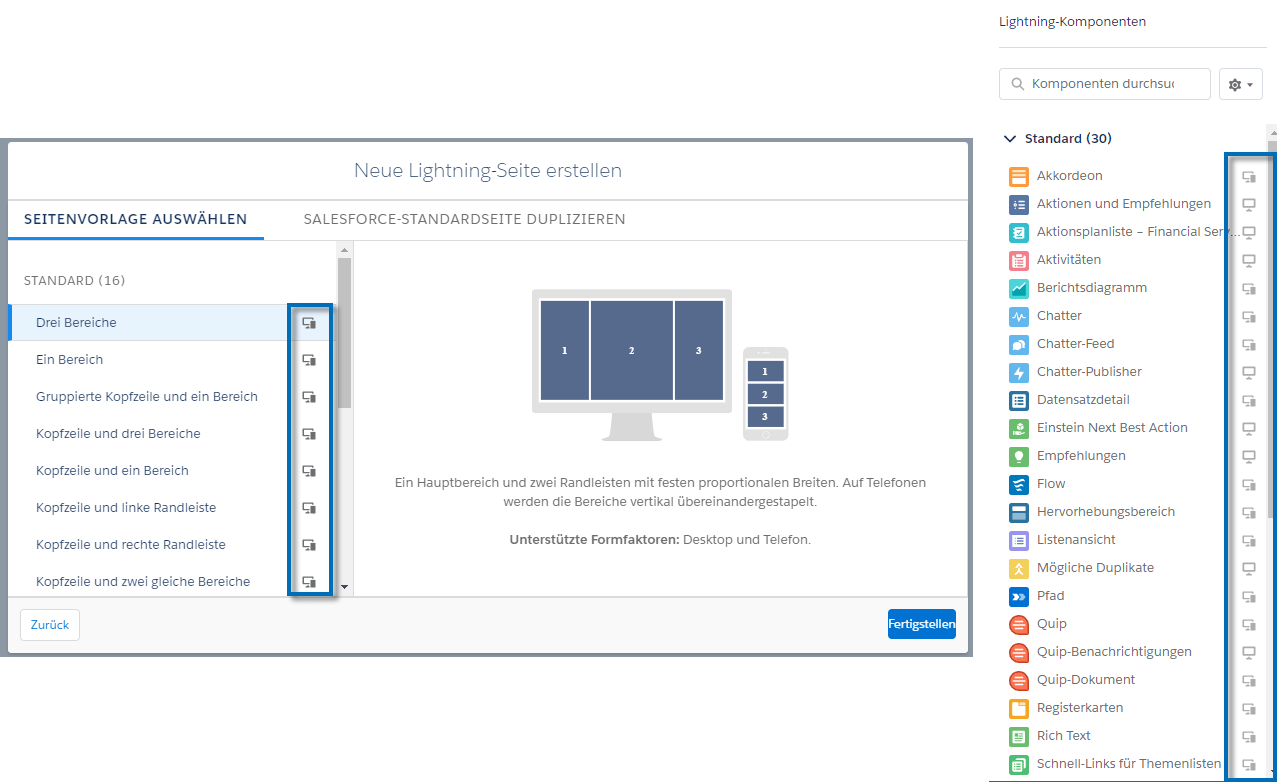
So wird nicht nur bei gleich bei der Erstellung einer neuen Lightning Datensatzseite, sondern auch für jede Komponente angezeigt, für welche Endgeräte die einzelnen Layouts und Bestandteile geeignet sind.

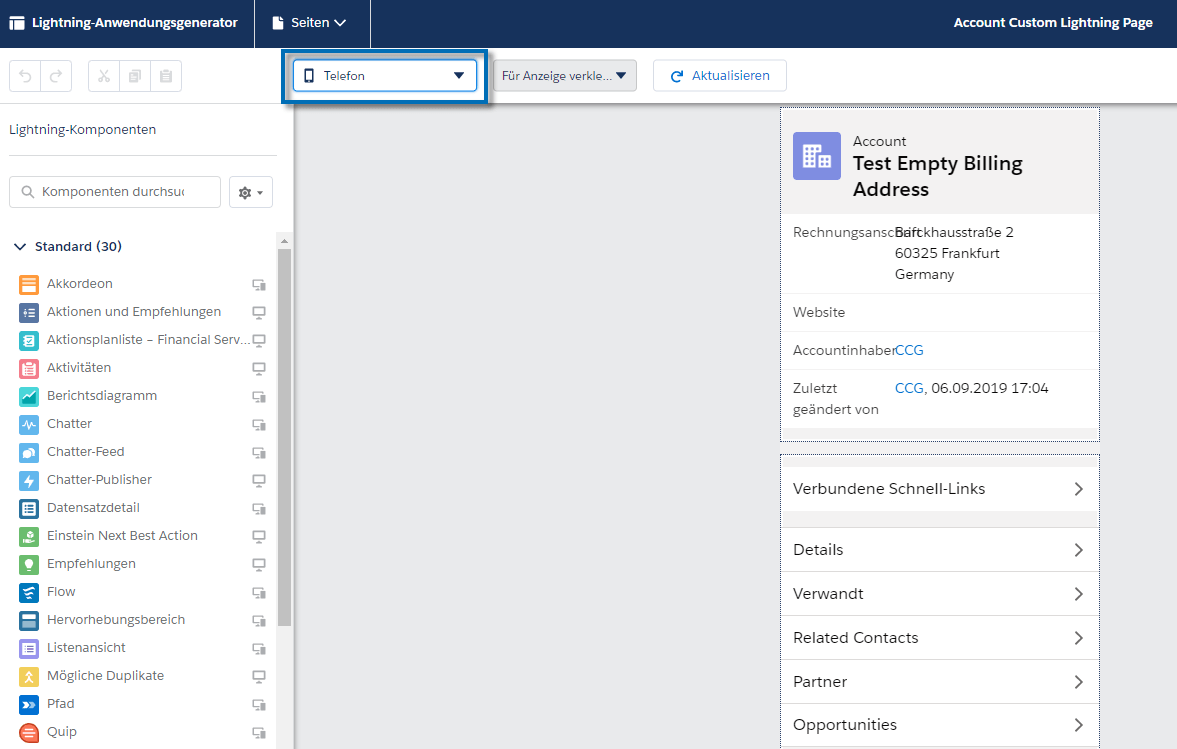
Des Weiteren kann man in der Vorschau nun auch die Ansicht auf einem mobilen Gerät auswählen und erfährt so nicht erst von seinen Nutzern, dass die Proportionen an der ein oder anderen Stelle nicht stimmen.

Fazit
Die Bescherung kommt dieses Jahr recht früh und wird uns von Astro gebracht aber die Geschenke haben es in sich. Eine Sache ist so sicher wie der Marshmallow im Kakao: Es lohnt sich auf jeden Fall die neue Salesforce1 App zu aktivieren. Ihre Nutzer werden es Ihnen auf jeden Fall danken. Die anderen kleinen und größeren Überraschungen sind aber auch nicht zu verachten und machen den Rutsch ins neue Jahr schon jetzt sehr viel einfacher.
Ressourcen
-
Configure Screens and Get Records Elements without creating Variables
-
Get longer Element Labels, Improved panning and Drag Selection in Flow Builder
-
Service Accounts, Give Feedback and get Help in the Profile Menu
-
Launch into Lightning Experience Apps with the Mobile App Launcher
-
List an related List Components are optimized for the new Salesforce Mobile App


